Sepia is...
A social media platform that encourages users to share and reminisce on past memories to reconnect with friends and family. To resist the attention-seeking social media industry, I want users to embrace self-care, build stronger bonds, and make personal connections with the people around them.
Sepia was awarded with Best UX Research by our panel of judges from Paramount, Meta, and Sofi.
.png)
Project Timeline / Content
• Presentation &
Feedback
• My Approach
• A/B User Testing
• Final Product
• Hi-Fi Prototype
• Hi-Fi Usability Testing
• Usability Insights & Solutions
• Mid-Fidelity Prototype
• Mid-Fi Usability Testing
• Usability Insights & Solutions
• Affinity Mapping
• Pain Points &
Problem Statment
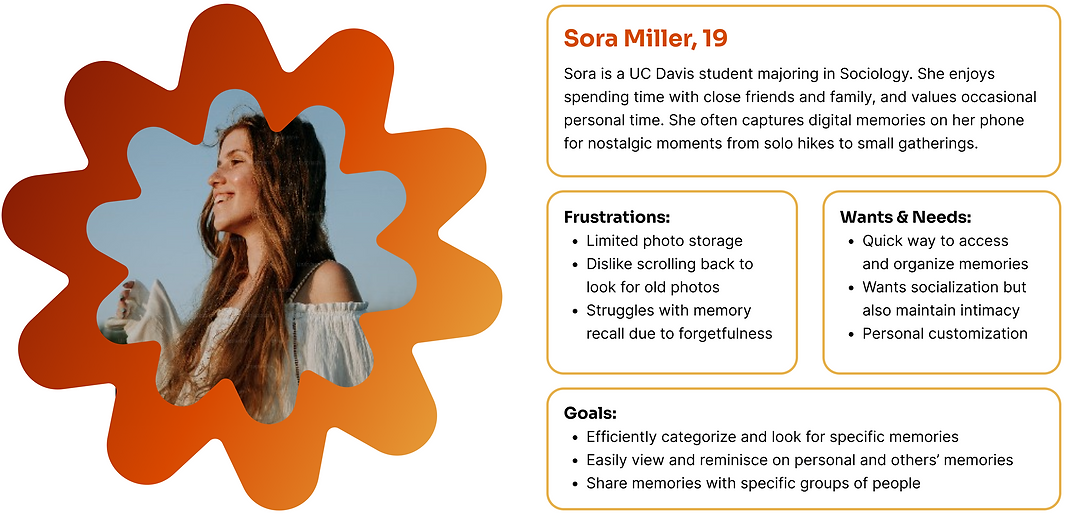
• User Persona
• Solutions
• Low-Fidelity Wireframes
• User Flow
• Research Goal & Qualitative Data
• Quantitative Data
• Literature Review
• Competitor Analysis
• SWOT
.png)
User Research: Quantitative & Qualitative Data
What do our users need?

survey insight Based on 105 responses

insightful quotes from 9 interviews
.png)
User Research: Literature Review
What do experts say?
From our survey and interviews, I found that our audience prefers sharing using social media, so I want to build a social media platform for our users. However, this potentially became a huge hurdle.
Diving into the social media industry, I found literature reviews regarding the positive and negative impacts of social media on our close relationships. Some useful quotes include:
.png)
For Sepia, I aimed to include and express the positive aspects of social media while incorporating solutions and reducing negative consequences.
User Research: Competitor Analysis
How can we stand out from the crowd?
.png)
.png)
Direct competitor
.png)
INDirect competitor
Synthesis & Ideation: Affinity Mapping
Lots of sticky notes ahead!

Synthesis & Ideation: Problem Statement
Ouch, got to put a bandage on that

Sora embodies our user insights and problem statement.
.png)
Synthesis & Ideation: Solutions
Putting a bandage on that.
.png)
Synthesis & Ideation: Lo-Fi Sketches
Unleash da imagination

Synthesis & Ideation: User Flow
Navigation
.png)
.png)
Mid-Fi: Wireframes & Usability Testing Goal
Starting to look like Sepia
.png)
.png)
Task: Can you walk me through adding an individual time capsule?
Question: How would you describe the profile to another person?
Mid-Fi: Usability Testing Insights & Solutions
Tackle 2 Problems with 1 Solution!

High-Fidelity: Prototype
Sepia coming together

High-Fidelity: Usability Testing
Let's see if it works this time
.png)
Tasks:
Testing solutions – Can you make an Individual Capsule?
Additional usability – Can you add a photo to your "2023 Dumps" capsule?
Questions:
UI – Is the gradient of the buttons okay for you?
Understanding/comprehension – Where do you expect to find newly released capsules?
High-Fidelity: Usability Testing Insights & Solutions
Last minute HUGE change!
.png)
With the last week of development and lack of progression to solve this critical user struggle, I took over the development of the Groups page. Within 2-3 days, I ideated, structured, and built our new Groups page, renamed to Capsules:
.png)
Presentation
Visualized data
For the final presentation, I was challenged to present 2-3 weeks of our work (mid-fidelity and both user-testing stages) within 2 minutes for our presentation. In scale, this is almost half of our development in one-fifth of our presentation time.





.png)
.png)
Lastly, we were awarded Best UX Research!
.png)
Individual Revision: My Approach
Revision with professional feedback
Goals:
1. Unify the UI design of all the pages, and reinforce spacing and hierarchy
2. Provide pages with their individual needs/wants
3. Conduct A/B testing to ensure revisions benefit users
Visual
.png)
.png)
Usability
.png)
.png)
Individual Revision: A/B Testing
Users are king.
Unlike usability testing, I am looking for specific improvements, so I conducted A/B user testing with 9 selective frames with my 4 users.
Sample Question: What do you think about the formatting of both screens?
Original
final revision
Original
final revision
.png)
.png)
.png)
.png)
UX wiring, visual communication, and functionality
Shortened decision making by 65% (from 14.7s to 5.2s)

.png)
Relaying crucial information
.png)
.png)
UX writing smooths user flow
.png)
.png)
UI builds narrative and emotion
.png)
.png)
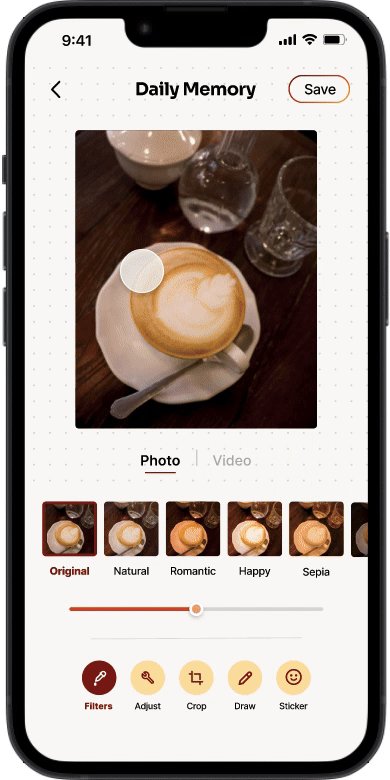
Customization brings personalization
Final Product
After 7 weeks of restless research and revision
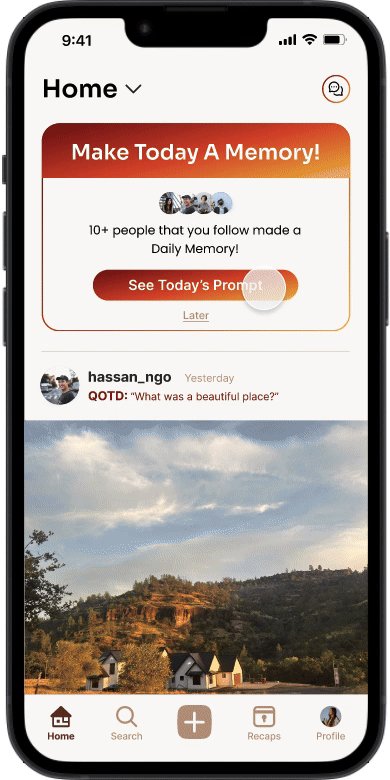
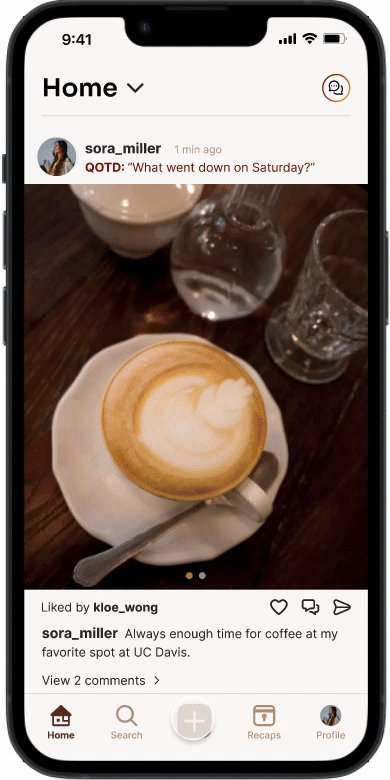
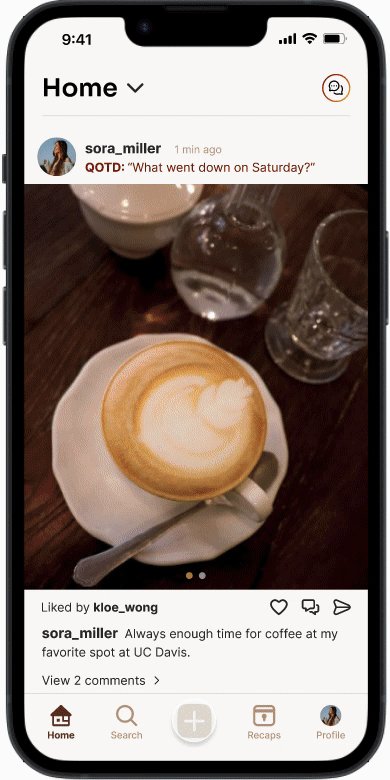
Make today a memory!
Encouraging you to share memories with friends and families by answering short daily questions.
Daily Memories would also help you collect memories for ReCaps!

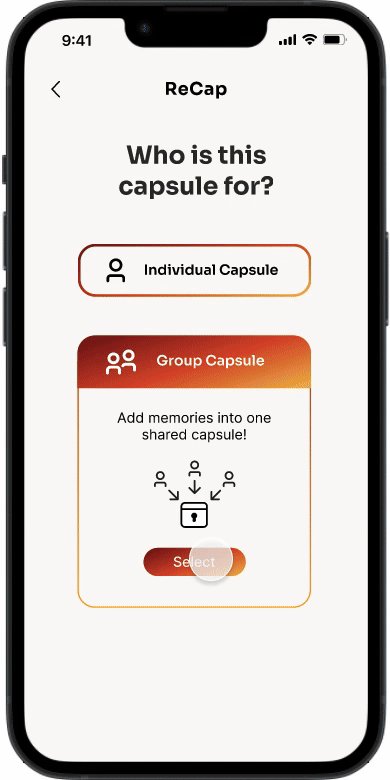
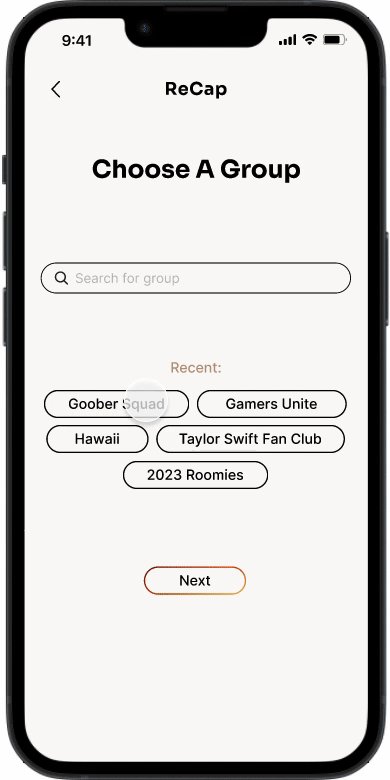
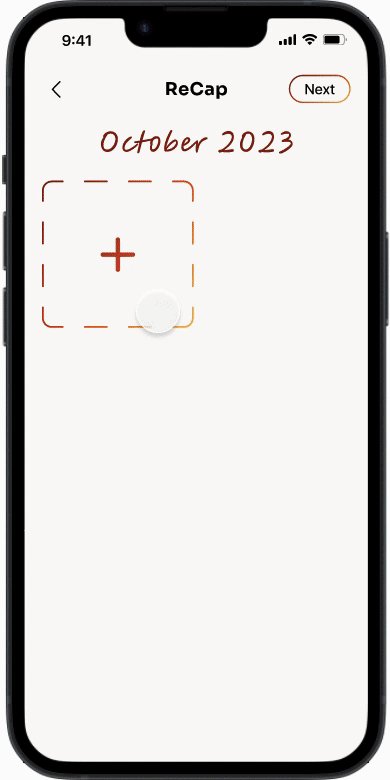
Create ReCaps to send to the future!
Reminisce on memories in the future by sending memories of today.
Make an individual or a shared ReCap.


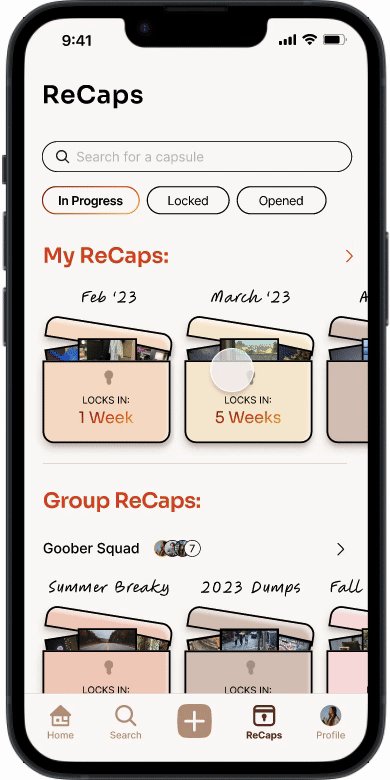
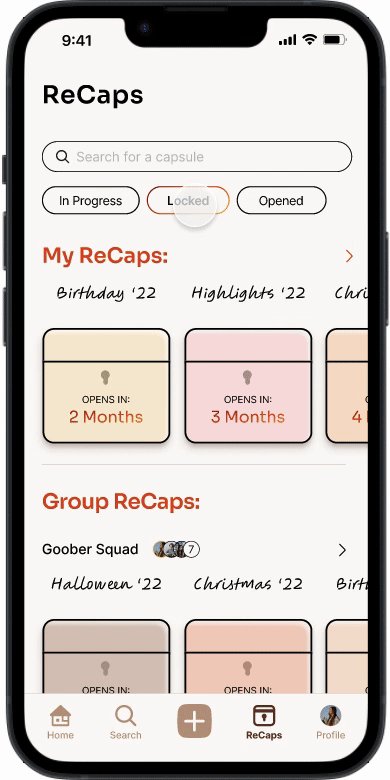
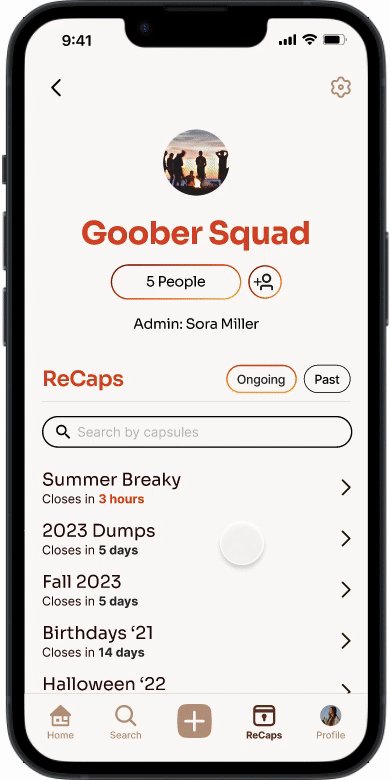
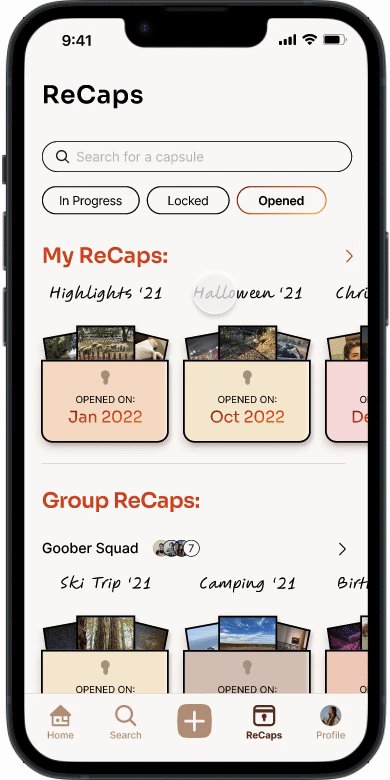
Have all your ReCaps in one place!
Conveniently view and edit your ReCaps and groups.

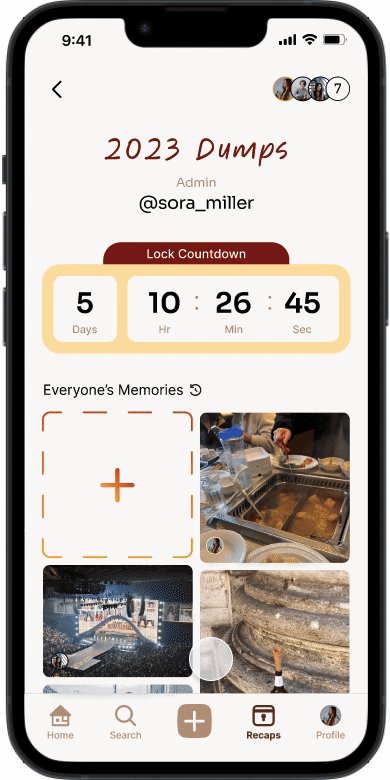
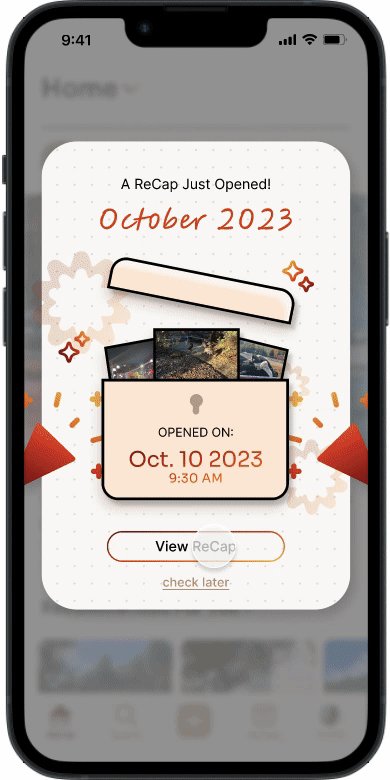
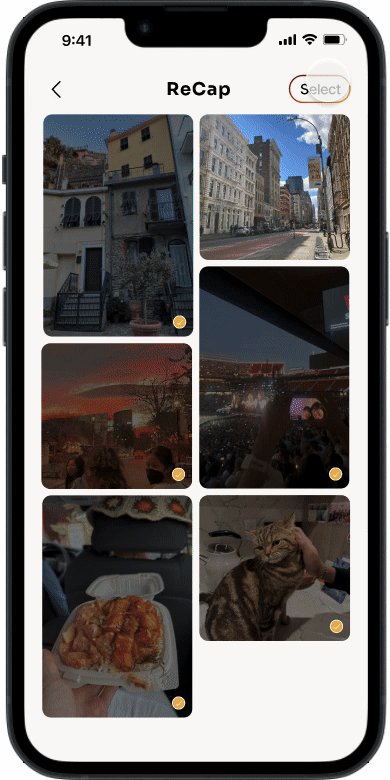
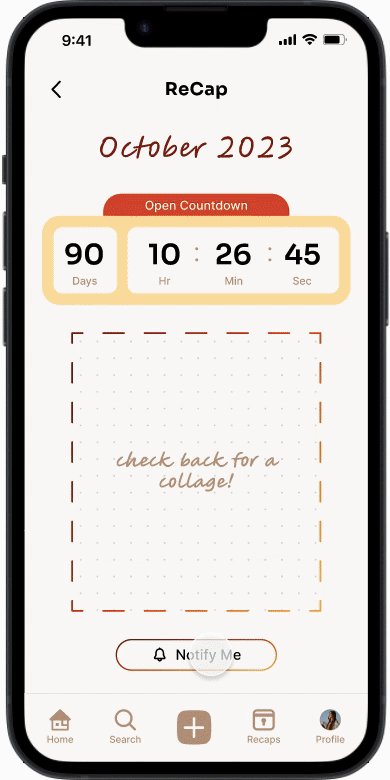
Your ReCap just opened!
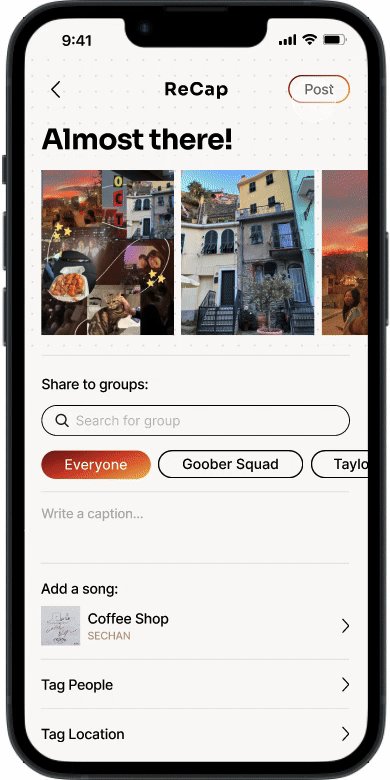
Share memories with loved ones to reminisce on these memories together.
You can also generate a collage cover with your newly opened ReCap!

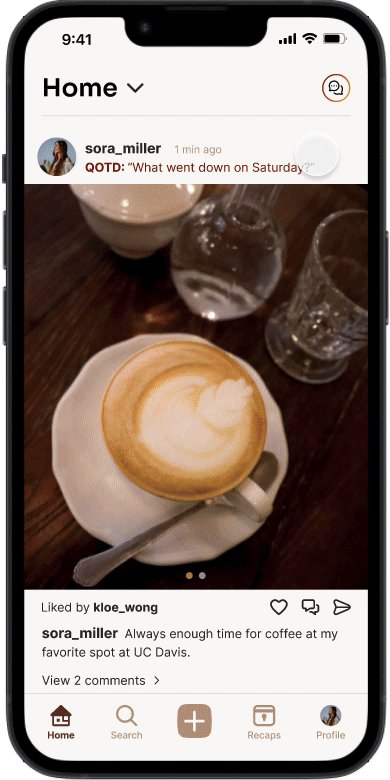
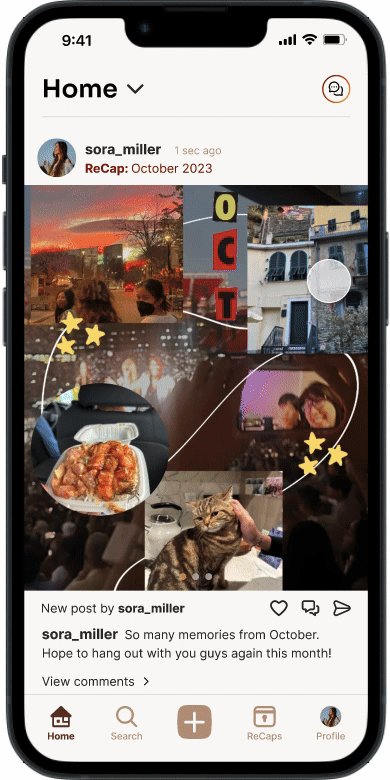
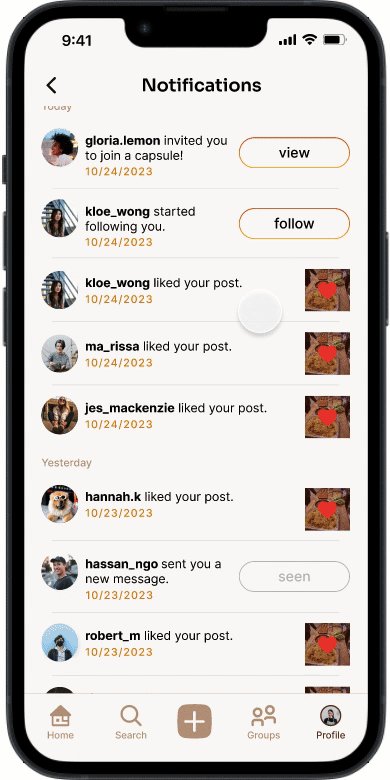
See friends' Daily Memory and ReCaps!
View all memories in the Home feed and view group memories in group feeds.
Some might want to reserve memories with only you and certain others.

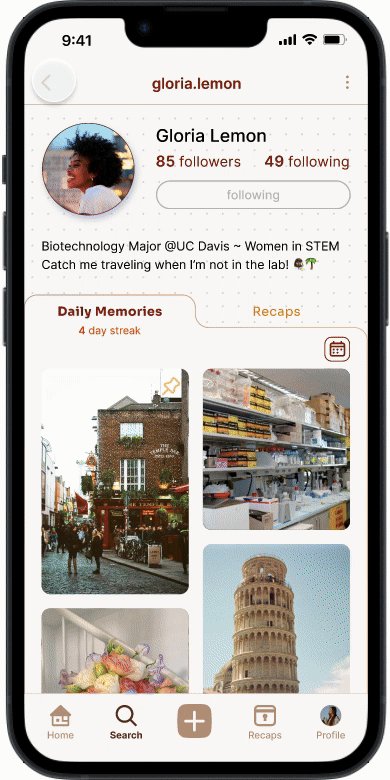
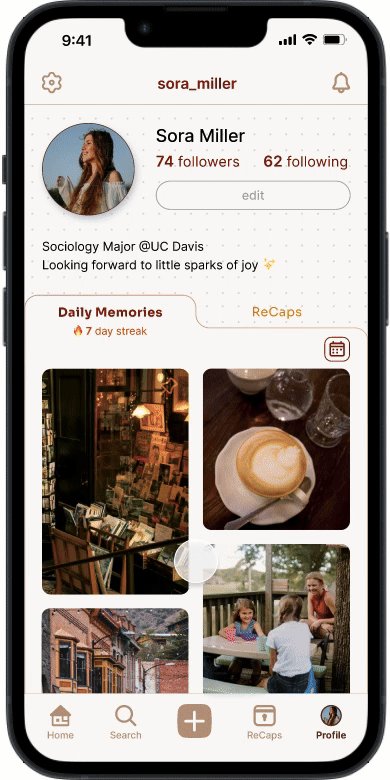
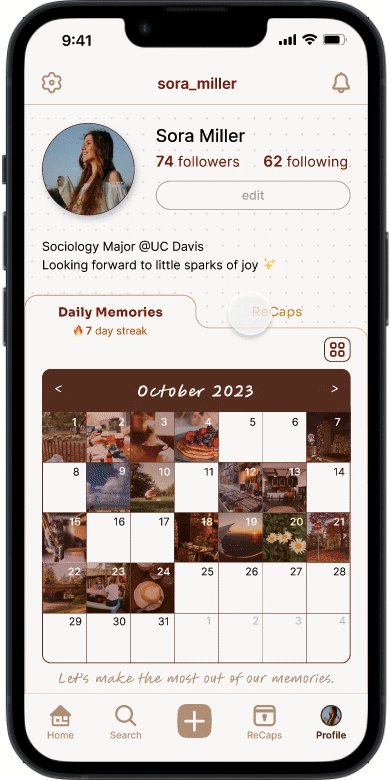
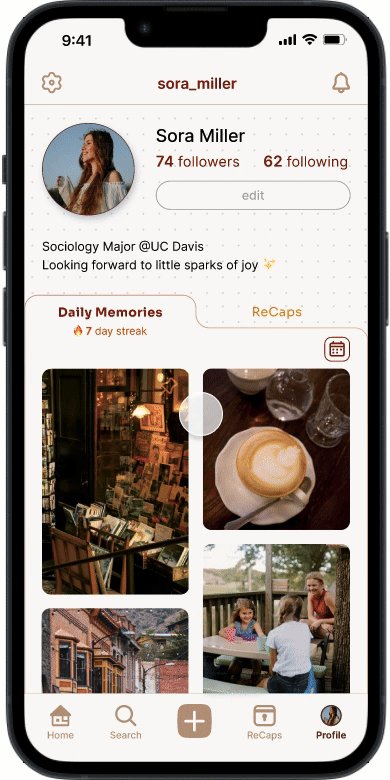
Personalize your profile!
Your profile represents you and your memories, featuring your Daily Memories and ReCaps.

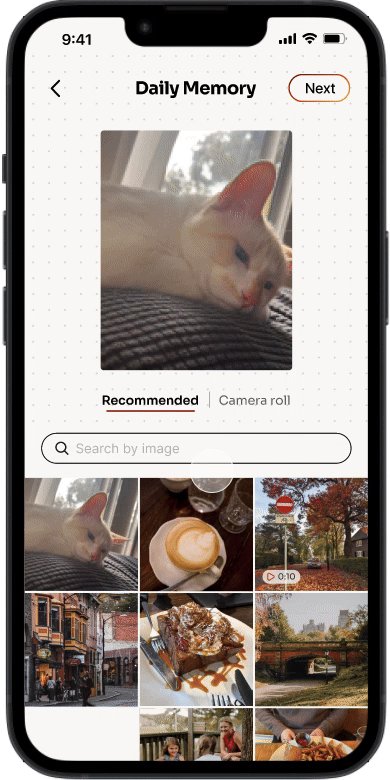
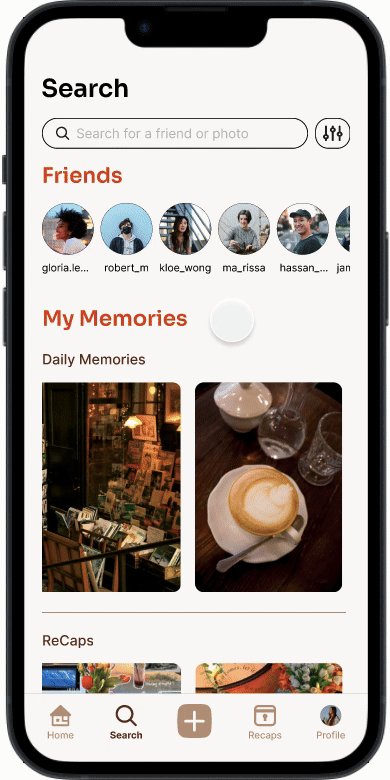
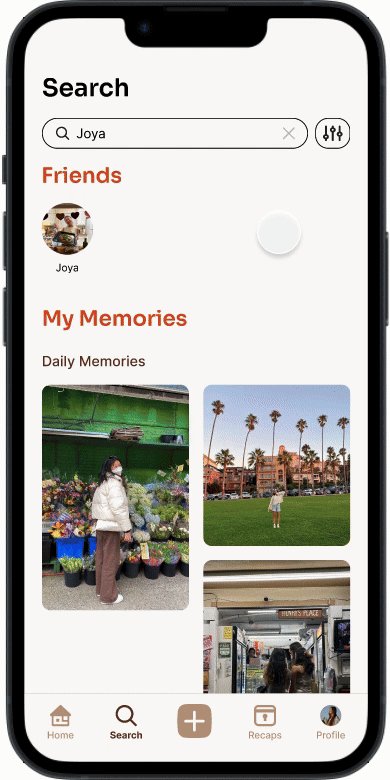
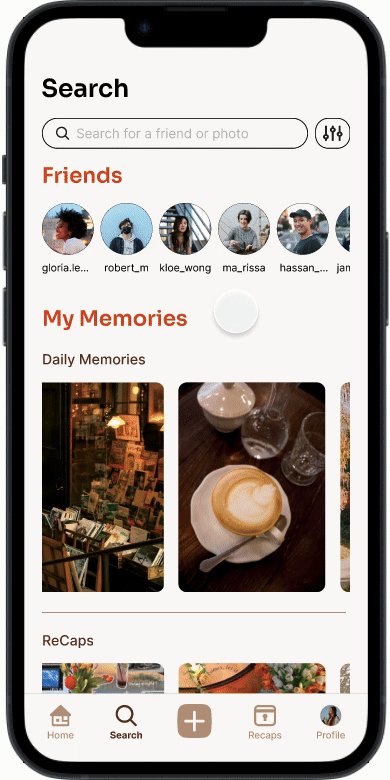
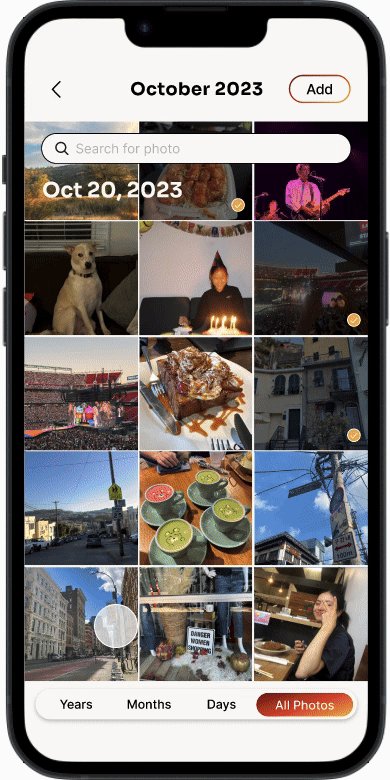
Search for people and memories!
Search for friends and family to make new connections
and reminisce memories together.
Search for specific memories using AI assistance
(no more endless scrolling)!