top of page
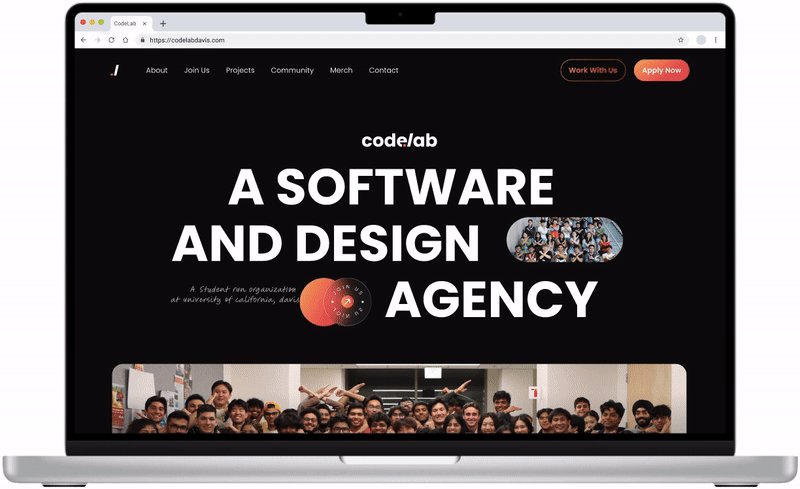
CodeLab Official Website
HOW DID I...
Design for the director's vision while advocating for user needs and expressing personal creative sense
codelabdavis.com
DESIGN ASSOCIATE I
JULY 2024 - AUG 2024

As CodeLab reaches more students and clients, the agency needs to answer to high expectations, leading to the need for a new website to reflect our quality products, professional manner, and strong community.
The new CodeLab website drew collaboration with the following clients.




Mid-Fidelity Iterations

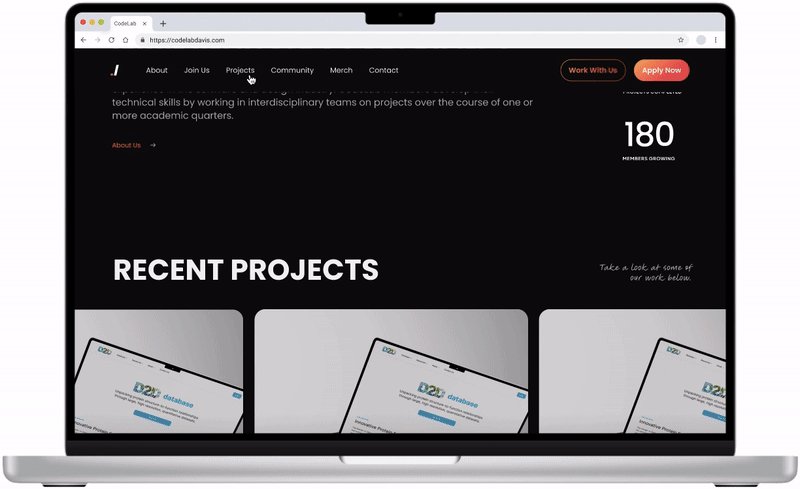
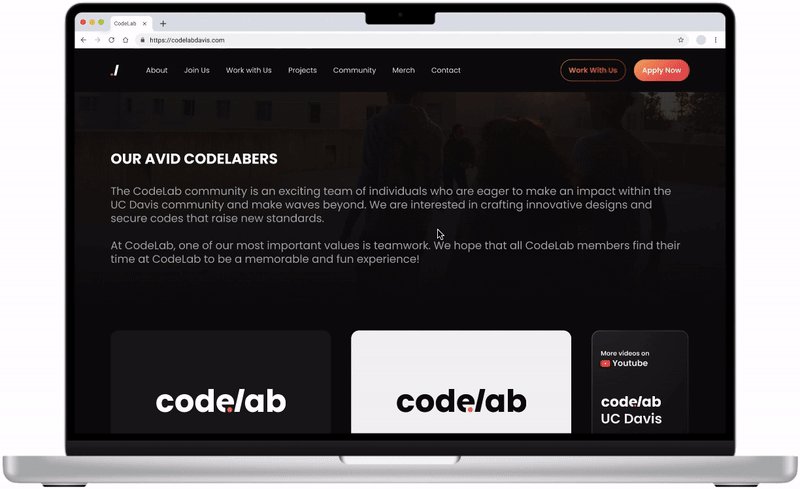
Although there was a clear understanding of the Projects page, the Community Highlights page was new and open to interpretation, so I created multiple iterations based on feedback and


Advocating for UX in UI
Proceeding to the high-fidelity, there were reappearing components between my pages and other pages, so I was challenged to adapt to the finalized components and fulfill the vision of the chair. At the same time, advocate for usability design choices, speak for visual communication, and translate users' perspectives.

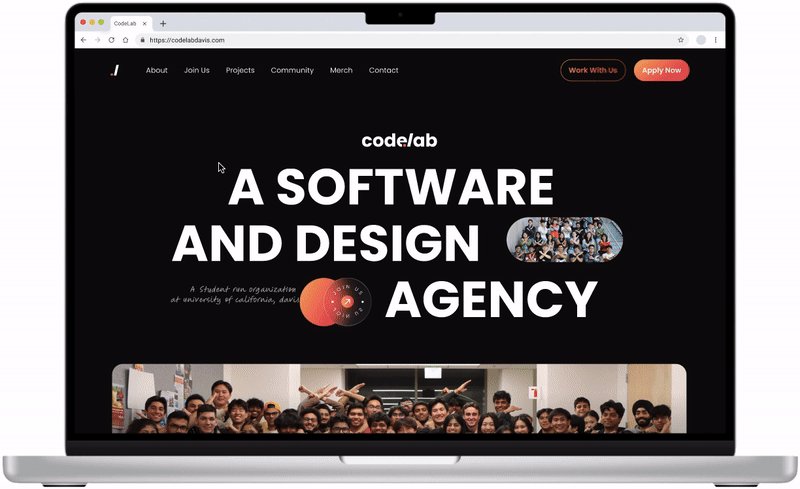
Final Product

Throughout this project, I was proud to have advocated for more usability design choices and built a website that represents CodeLab's quality projects, professional manner, and strong community.
See the live website at codeabdavis.com!
bottom of page